 Доброго времени, коротко небольшое введение что будем разбирать в данной статье. Это у меня уже как традиция, я имею ввиду логические цепочки ( Введение, Основное содержание, Заключение ).
Доброго времени, коротко небольшое введение что будем разбирать в данной статье. Это у меня уже как традиция, я имею ввиду логические цепочки ( Введение, Основное содержание, Заключение ).
И так по порядку: Что вы узнаете? и чему сможете научиться? Если примените все что я буду рассказывать. Будем учиться ставить на сайт или Лендинг ( Landing Page ) счетчик обратного отсчета. Помимо всей инструкции в картинках и подробным описанием, самого кода и примеров, в конце посмотрите Видео-урок по работе со счетчиками обратного отсчета ( вставка и подключение на свой сайт и другие технические моменты ).
Рассмотрим 3 счетчика, которые на мой взгляд смотрятся красиво, не перегружены кодом и работают как нужно.
Прежде чем приступим к практическим действиям, рекомендую освежить немного память и поговорим о том, а для чего собственно эти счетчики нужны, их назначение, какую они несут функцию и для чего используется. Конечно никто не мешает Вам сразу попрактиковаться опустив теоретические знания. Кто что хочет, то и получит — в статье все присутствует.
Кто использует и для чего применяется счетчик обратного отсчета
Счетчики или их еще называют «Deadline» используются в интернет-магазинах, интернет торговли, различными инфобизнесменами, арбитражниками, тему кто связан с электронной коммерцией. Где вставляется счетчик на продающие страницы, либо подписные страницы.

Да, вспомнили, наверняка заходили и видели такие страницы, где например продается товар ( Ягоды годжи для похудения — это как пример ) и большим шрифтом сказано: «Акция закончится через:» и ниже сам счетчик тикает.
Так отлично, а для чего же собственно он нужен этот «Deadline» и для каких целей его ставят на сайт одностраничник или интерет-магазин?
Ответ: Таким образом подогревается скорость к покупке / подписке / и других действий. Т.е. искусственно создается впечатление, что какая-либо акция вот-вот закончится!!! и нужно срочно Покупать / Регистрироваться / Подписываться / Выполнять другие прочие действия
А пользователи ( посетители ) интернет продаж активно ведутся на всякие акции, бонусы, скидки, распродажи. Таким способом повышается спрос на продукцию ( товар или услугу ), который продается, а люди активно покупают. Здесь работает психологические факторы, сформированные с самого детства в людях, страх не успеть, страх не получить.

Еще приведу пример — этакий жизненный счетчик, работающий безотказно и проверен на 100000 человек.
Все мы сдавали экзамены в своей жизни на этапе зрелости, учились в школе, институте и других учебных заведениях.
И так, представьте следующую ситуацию: через 2 месяца Вам предстоит сдавать сложнейший экзамен по математике. Какая первая реакция возникнет? Ответ: Аааа, еще целых 2 месяца — успею, столько времени впереди. Прошел 1 месяц и естественно никаких телодвижений и мозговых штурмов для подготовки к экзамену не проходило. Какие мысли возникают дальше? Ну ничего, есть еще 1 месяц в запасе — успею наверстать! Проходит еще 3 недели, осталась 1 неделя до экзамена.
Какие мысли? Вот блин, неделя до экзамена, а я нихрена ничего не делал(а) — What the Fuck? И как это часто случается, подготовка к экзамену происходит в последние ( 2-3 дня ). Уловили суть?
Т.е. работает тот же принцип, что и в счетчике обратного отсчета на сайте. Студент понимает — все деваться некуда, оттягивать время тоже нельзя — надо садиться и учить, заниматься для подготовки к экзамену. Отлично, разобрались... переходим к практике: как установить счетчик обратного отсчета на сайт / Landign page / Одностраничник
Устанавливаем счетчик на сайт

Рассмотрим 1 вариант счетчика, который встраивается на страницу средствами фрейма , тег <iframe> ниже вместе мы разберем как подключить к странице данный счетчик. По кнопке Демо посмотрите на работу счетчика, так же можете скачать архив со скриптом.
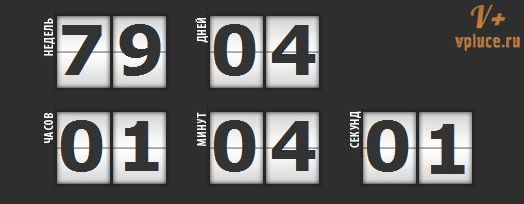
Механика его действия: пользователь заходит на страницу, содержащую данный счетчик и отсчет идет от заданных переменных, которые задают ( Дней, Часов, Минут, Секунд). Попробуйте обновите страницу «Демо» и всегда отсчитываться будет с 3 Часов 9 Минут и 49 Секунд. Эти переменную можно отрегулировать по вашему усмотрению и сделаем это чуть позже, когда подключим счетчик на отдельную страницу.
Исходная страница к которой будем подключать код счетчика, имеет следующий исходный код. Самая простая страница с текстом h1. ( index.html )
1 2 | Пример счетчика |
До конца акции осталось:
1 |
Теперь нам нужно встроить тег iframe код фрейма /iframe на нашу страницу index.html
1 | <iframe style="background-color: transparent;" src="timer.html" width="540" height="120" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> |
Что удобно, на странице index.html не нужно прописывать подключение ( js, style ) так как они автоматически подгрузятся из самого < iframe >
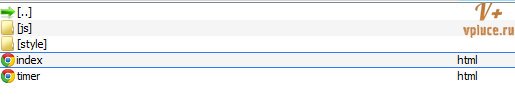
Не забывайте что сам скрипт и наш файл ( index.html ) должны располагаться вот в такой структуре

Проверяйте, у Вас все получится.
Теперь коснемся вопроса, как выставить свои значения ( Дней, Часов, Минут, Секунд ) чтобы стартовал счетчик. Для этого откройте файл ( Timer.html ) c помощью блокнота, спускаемся чуть вниз и вот в этом кусочке кода меняем цифры на свои значения
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script language="javascript" type="text/javascript">
jQuery(document).ready(function() {
$('#countdown_dashboard').countDown({
targetOffset: {
'day': 0,
'month': 0,
'year': 0,
'hour': 7,
'min': 15,
'sec': 46
}
});
});
</script> |
Для установки данного скрипта обратного отсчета на WordPress CMS Вам потребуется делать шаблон страницы или поста обычно они в шаблоне темы обозначаются ( Page, Single ) вот здесь инструкция А чем собственно нужно делать этот шаблон?
А дело в том, что если Вы добавить скрипт счетчика в код файла ( Page / Single ) , то этот счетчик будет крутиться на каждом посте, которые опубликованы на вашем блоге. Поэтом целесообразно создать отдельный шаблон под страницу и при публикации указать созданный вами новый шаблон.
Скачать все 3 скрипта
Остальные 2 скрипта я не стал расписывать в этой статье, т.к. это растянется намного, я решил все подключения показать в видео уроке.
Описание и инструкцию 2 других скриптов смотрите в видео уроке
Видео урок вставки счетчика
Друзья, если есть какие-то вопросы, то смело можете оставлять комментарии. По 2 остальным скриптам я не стал расписывать длинную простыню там принцип подключения почти тот же. Но вы можете посмотреть подключение всех 3 скриптов в моем видео уроке, которое выше. Желаю Вам успешной работы.
С уважением, Александр Лукьянов








Может посоветуешь функциональные бесплатные счетчики, кроме megatimer.ru ?
Нашел, только timegenerator, etimer, makedreamprofits — но они либо платные, либо мало-функциональные...
Я бы посоветовал свои ставить счетчики ( Javascript ) если знаете как т.к. иначе получается прямая зависимость от всех сервисов, которые предоставляют конструкторы счетчиков ( запросы и обращение команд идет на их сервер )
Здравствуйте вот вы пишете « Попробуйте обновите страницу «Демо» и всегда отсчитываться будет с 3 Часов 9 Минут и 49 Секунд. Эти переменную можно отрегулировать по вашему усмотрению...»
то есть таймер при каждом обновлении страницы будет начинаться с установленного времени ... тогда зачем такой таймер нужен? мне например нужно чтобы сегодня до акции осталось 5 дней и 3 часа , а завтра 4 дня и 2 часа т.е чтоб отсчет велся с момента установки и до конца отсчета ...скажите какие настройки нужно поменять?
Подскажите пожалуйста, а как оптимизировать этот скрипт под мобильные устройства?
Если имеете ввиду чтобы вмещалось в экран, то это потребуется адаптивности добавить в CSS