
При разработке сайта заказчику столкнулся с такой проблемой. В отдельной странице, и только на одной необходимо было выводить комментарии от Контакта и стандартные комментарии сайта.
Вспомните как устроен сам движок, что есть файлы page.php и single.php
Page.php — отвечает за структуру страницы , а Single.php — отвечает за структуру записей, где обычно публикуются различные посты. Так вот, сейчас мы работаем с шаблоном page.php , а single.php не трогаем.
В чем именно скрывалась проблема. Если отредактировать page.php , то наши изменения повлияют и на все другие страницы нашего сайта. А у нас какая задача стоит: выводить на 1 странице комментарии. По сути, если вы подумаете, то поймете, что необходимо будет создать новый отдельный файл-шаблон, сделанный на основе page.php , но уже с небольшими изменениями. Вот как раз сейчас мы этим и займемся.
Будем создавать шаблон страницы page.php для wordpress. Приступим
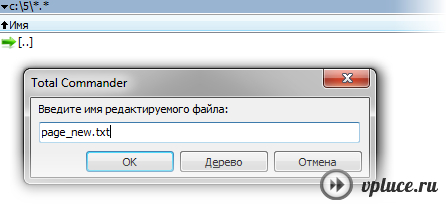
Первым делом создаем у себя на компьютере в любом в новом месте файл, например page_new.php . Я привык работать с программой Total Commander — это файловый менеджер, гораздо удобнее всяких проводников. Как создать файл горячими главишами: зажимаете клавиши ( Shift + F4 ), у вас появится новое окно, где вписываете как имя и расширение файла. Я сначала добавил расширение .txt , чтобы можно было редактировать через «блокнот». Смотрите картинку ниже,

Затем вставляете следующий код в наш файл page_new.txt и сохраняем файл, этим кодом мы обозначаем новое имя нашего шаблона, который мы создаем. И это же имя будет отображаться в консоли движка WordPress, если еще не поняли, то читайте дальше сейчас увидите для чего мы делаем все эти действия.
1 | <!--?php /* Template Name: New page */ ?--> |
Так, имя шаблону новому обозначили , теперь Вам нужно будет зайти через ftp-соединение в корневую папку шаблона, который вы используете. Обычно корень шаблона располагается по адресу: ftp:/ваш_сайт.ru/public_html/wp-content/themes/название_вашей_темы/
И скопировать файл страницы, для который мы будем создавать новый шаблон к себе на компьютер, отредактировать как вам нужно и закачать обратно в корневую директорию, где находится ваш шаблон
Копировать файл не обязательно, если Вы используете Total Commander, то можете сразу открыть файл шаблона вашей темы page.php , клавишей F4 и сразу скопировать код, а затем вставить в наш, созданный page_new.txt
Смотрите, что у вас должно получится в новом шаблоне, будьте внимательны шаблоны у каждого пользователя разные по структуре, я привожу свой шаблон, чтобы Вы могли орриентироваться, как должно быть
Код файла page_new.txt
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <?php
/*
Template Name: New page
*/
?>
<?php get_header(); ?>
<div class="clear"></div>
<div class="page-content">
<h1 class="page_title"><?php the_title(); ?></h1>
<div class="grid_512 alpha">
<div class="content-bar">
<?php if (have_posts()) : the_post(); ?>
<?php the_content(); ?>
<?php wp_link_pages(array('before' => '<div class="clear"></div><div class="page-link"><span>' . __('Pages:', 'andrina-lite') . '</span>', 'after' => '</div>')); ?>
<?php endif; ?>
<div class="clear"></div>
</div>
</div>
<!--Start Comment box-->
<div class="grid_16 alpha" style="margin:0px 0px 0px 40px; ">
<?php comments_template(); ?></div>
<!--End Comment box-->
<div class="grid_8 omega">
</div>
</div>
</div>
<?php get_footer(); ?> |
Файл с этим кодом сохраняете и переименовываете, теперь у вас будет page_new.php . Что дальше? Это файл копируете в корень шаблона, помните адрес?, я вам напомню на всякий случай ftp:/ваш_сайт.ru/public_html/wp-content/themes/название_вашей_темы/
Скопирование, замечательно. Нам теперь осталось указать в консоли движка wordpress, какой использовать шаблон для использования.
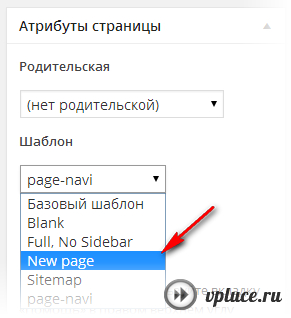
Для этого заходите в Консоль WordPress — Страницы — Выбираете страницу ( изменить)
В атрибутах страницы, выбираете шаблон, в нашем примере название давали «New page» , смотрите картинку ниже

Затем обновляете выбранную вами страницу, чтобы изменения вступили в силу, и в браузере переходите на ту страницу, для которой Вы поставили новый, созданный шаблон для WordPress и смотрите на результат, если ничего не изменилось, просто обновите страницу.
Вот таким образом можно сделать шаблон для Worpress например и single.php и других файлов, которые Вы хотите модифицировать, что-то добавить или наоборот убрать. Не забывайте делать резервные копии сайта, а то мало ли что-то напортачите и сайт вообще потухнет, а так можно будет откатиться, вернуть прежние файлы и внимательно проверить где Вы возможно совершили какие-то ошибки. Удачи Вам , и не забывайте подписываться на обновления, впереди много вкусностей








То что искал, перерыл весь нет нашел только тут !!!
всё сделал но шаблон не появился в чём причина