Приветствую тебя странник / странница долго не будем долго ходить вокруг да около, а сразу перейдем к делу. И так авторский лендинг пейдж шаблон, который вы сможете скачать абсолютно бесплатно. Посмотрим функционал, основные фишки этого шаблона, для тех кто не силен в html,css,js, php ниже подскажу и распишу как сможете поднастроить для своих целей, под свой товар. Ну что поехали тогда.
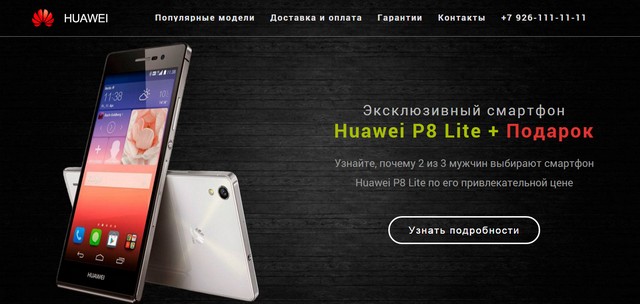
Внешний вид самого landing page ( Демо )
Попутно можете заглянуть и посмотреть еще один шаблон на свадебную тематику!
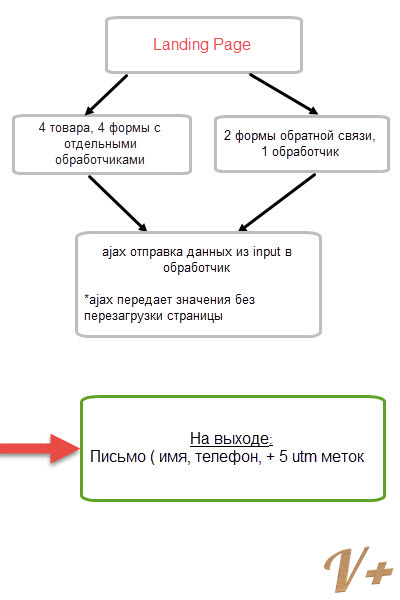
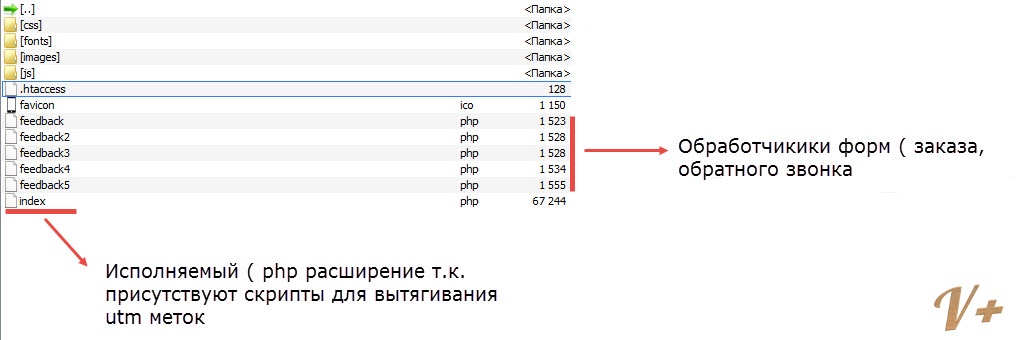
Структура шаблона
Здесь все интуитивно понятно, каждые необходимые файлы разбиты на нужные папки, особо хочу отметить файл js/script.js — там находятся скрипты для вызова всплывающих окон, обработка и передача данных из форм в обработчик-файл. При распаковке на компьютере вот так это будет выглядеть. Для различных правок советую запускать с локального Denwer , чтобы не мучиться с заливкой файлов на свой сервер, вам так и так потребуется внести корректировки под свой товар.
На что стоит обратить внимание на файлы обработчиков форм, их названия ( feedback.php / feedback2.php / feedback3.php / feedback4.php ) — для заказа товара;
( feedback5.php ) — для обратного звонка
Как и упоминал выше файл ( js/script.js ) — отвечает за всплывающие окна и передачу данных в обработчики-файлов
Функционал Лендинг Пейдж шаблона
Плюсы, которые можно выделить
- Адаптивный дизайн ( отлично все отображается на декстопе, планшете, телефоне )
- Отправка данных и обработка форм без перезагрузки страницы
- Передача UTM меток в письме, в заявке. ( Удобно сразу видеть ключ и объявление совместно с заявкой, учтены основные метки utm_source / utm_medium / utm_campaign / utm_content / utm_term )
- Маска телефона при вводе ( позволит избежать неверно введенный номер )
- Этот лендинг пейдж шаблон скачать бесплатно сможете
- Функциональная галерея фотографий ( туда можно и видео встроить )
Минусы, которые так и не смог решить, да он единственный. В javascript не понял как правильно сделать, чтобы Я.Метрика учитывала именно отправку формы без нажатия на кнопку «Заказать».Стандартными методами все работает, если вставить цель onsubmit в форму, но тогда учитывается и нажатие кнопки. Если кто разберется как поправить, то буду благодарен и жду комментарий к этой статье, чтобы и остальные могли воспользоваться Вашей подсказкой.
UPD:(Дополнение)
Чтобы настроить цели для ( Яндекс Метрики и Google Analytics ) необходимо найти файл js/script.js и найти следующий участок кода
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $.ajax({
type : 'POST',
url : 'feedback.php',
data : postForm,
dataType : 'json',
success : function(data)
{
if (!data.success)
{
if (data.errors.name)
{
$('.throw_error').fadeIn(1000).html(data.errors.name);
}
}
else
{
$('#form-feedback').fadeIn(1000).html('<p>' + data.posted + '</p>');
}
} |
После строки
1 | $('#form-feedback').fadeIn(1000).html('<p>' + data.posted + '</p>'); |
вставить :
ga ('send', 'pageview', '/form_kontaktu.html');
yaCounter********.reachGoal ('message_open');
( Где /form_kontaktu.html — виртуальная страница для G.Analytics; ******* — номер счетчика Я.Метрики; message_open — идентификатор в Я.Метрики )
Демо & Скачать шаблон
Посмотреть весь функционал можно по кнопке «Demo» , ну и самый лакомая кнопка «Скачать исходники»
Адаптивность проверить Вы можете простым сужением своего браузера, страница перестроится под соответствующее разрешение.
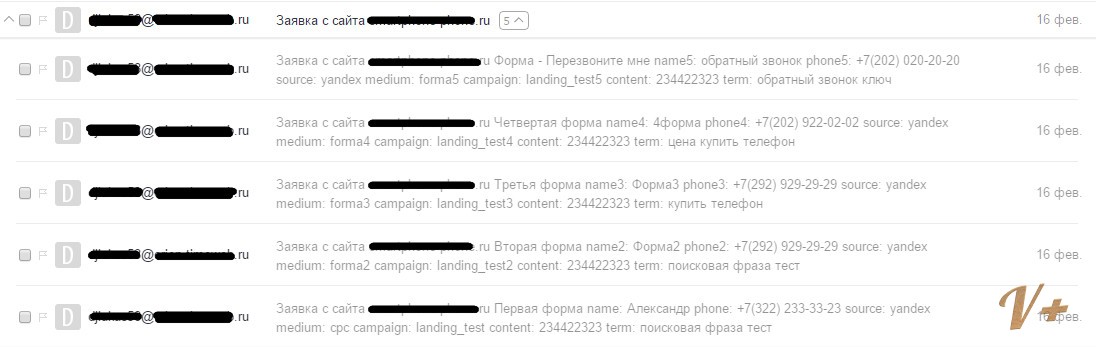
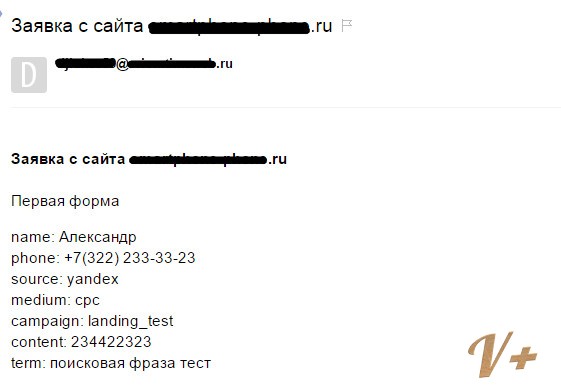
Теперь давайте посмотрим на то как отрабатывают формы «Заказа» , «Обратный звонок». Какие поля и что Вы получаете в итоге в письме из заявки от пользователя.
Все тесты данной формы проводились на почте yandex , с остальными( mail, gmail ) не могу пока ничего сказать. Будет здорово, если потестируете и напишите в комментариях как доходят письма на другие почтовые сервисы.

Развернутое письмо с полями ( имя, телефон + 5 основных меток )
Приведу пример кода самого первого обработчики «feedback.php» чтобы Вы знали и понимали куда прописать свою почту, чтобы Вам сваливались заявки из форм. Все те же манипуляции следует провести и с остальными файлами « feedback2.php / feedback3.php / feedback4.php / feedback5.php»
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<?php
$errors = array();
$form_data = array();
if ($_POST['name'] == "")
{
$errors['name'] = 'Введите Ваше имя';
}
if ($_POST['phone'] == "")
{
$errors['name'] = 'Введите Ваш телефон';
}
if (!empty($errors))
{
$form_data['success'] = false;
$form_data['errors'] = $errors;
}
else
{
$message = "<h4>Заявка с сайта ".$_SERVER['HTTP_HOST']."</h4><p>Первая форма</p>";
foreach($_POST as $k => $v)
{
$message .= $k.": ".$v."<br />";
}
$headers = 'MIME-Version: 1.0' . "\r\n";
$headers .= 'Content-type: text/html; charset=utf8' . "\r\n";
if (mail('vasha_pochta@yandex.ru', 'Заявка с сайта '.$_SERVER['HTTP_HOST'], $message, $headers))
// если хотите отправлять нескольким адресатам, то пропишите через запятую адреса вот так 'vasha_pochta@yandex.ru, vasha2_pochata2@yandex.ru'
{
$form_data['success'] = true;
$form_data['posted'] = 'Спасибо за заказ! Оставайтесь пожалуйста на связи, Вам позвонит личный менеджер!';
}
else
{
$errors['name'] = 'Ошибка отправки письма';
}
}
echo json_encode($form_data);
?> |
Вместо vasha_pochta@yandex.ru пропишите адрес своей почты. Если хотите отправлять 2 и более адресатам, то пропишите между одинарных кавычек через запятую таким образом
'vasha_pochta@yandex.ru, vasha2_pochata2@yandex.ru'
Кому интересно вот скрипты формы главного файла index.php с вытягиванием utm-меток ( Сама суть здесь кроется в скрытых полях, в которые записываются данные из utm-меток и затем благополучно обрабатываются как имя и телефон )
1 2 3 4 5 6 7 8 9 10 11 12 13 | <form method="post" id="form-feedback">
<input type="text" placeholder="Введите ваше имя" name="name" id="name" class="input_text"/>
<div id="bthrow_error_name"></div>
<input type="text" placeholder="Введите моб. телефон" name="phone" id="phone" class="input_text2"/>
<div id="bthrow_error_phone"></div>
<input class="button_green" type="submit" value="Подтвердить заказ" />
<div class="throw_error"></div>
<input type="hidden" name="source" id="source" value="<?php echo $_GET['utm_source'];?>" />
<input type="hidden" name="medium" id="medium" value="<?php echo $_GET['utm_medium'];?>" />
<input type="hidden" name="campaign" id="campaign" value="<?php echo $_GET['utm_campaign'];?>" />
<input type="hidden" name="content" id="content" value="<?php echo $_GET['utm_content'];?>" />
<input type="hidden" name="term" id="term" value="<?php echo $_GET['utm_term'];?>" />
</form> |
Друзья, надеюсь бесплатный шалон лендинг пейдж пригодится Вам в ваших делах. Остается его допилить немного и можно смело уже трафик лить со своих рекламных каналов. Кто-то возможно возразит да это можно сделать в генераторе Adobe Muse или каком-нибудь онлайн платном конструкторе.
Можно смело и уверенно так ответить, что поисковые системы любят чистый код без всяких примесей лишнего простите д***ма! И к сайту у которого код чистый они относятся более лучше нежели всякие конструкторы. Хотя выбор остается конечно за вами, я никого не призываю и вступать в палемику не собираюсь, каждый выбирают то что ему нравится и поступает так как хочет. Благодарность автору — сделать репост данной записи, спасибо!
Релиз подготовлен командой Vpluce.ru














Здравствуйте, очень хорошая информация. Спасибо вам.
Объясните пожалуйста, вот эти строчки. Как я поняла property — это вывод инф. в соц сеть. А как в вашем случае? Получается вы не прописывали ни для какой соц сети?
У меня обязательно должен быть Java в этом случае?
Здравствуйте, да, там 3 строчки property — вывод информации для соц. сетей. Не знаю для какой именно спрашиваете соц. сети, для VK работает
Если речь про property , то JS не нужен. А для самого шаблона разумеется JS необходим
Здравствуйте,
при заполнении формы и нажатии кнопки «подтвердить заказ» ничего не происходит.
В консоли ругается:
TypeError: data.errors is undefined
на строчку в файле script.js:
50: if (data.errors.name)
Это я не так сервер настроил или в коде ошибка?
Здравствуйте, скачал со своей же страницы шаблон и запустил на сервере, изменил почту, все заявки исправно из 5 форм пришли на почту. Проверяйте , что не так где-то сделали. Попробуйте еще раз, имя и телефон по маске и «Подтвердить заказ»
А что отправляет письма на почту? хостинг?
Да , через хостинг на котором сайт Ваш находится
добрый день, что то у меня не отправляет письма
Здравствуйте, проверьте свой сервер и поддержку php. Шаблон рабочий, тестировался много раз, ищите ошибку на своей стороне.
заработало, не там прописал почту, возник другой вопрос — все буквы в ероглифах. index.php сохранил в utf8-без BOOM не помогло
подскажите пожалуйста, где можно изменить шаблон ввода номера телефона?
В шаблоне все настроено для русского языка, внутри index.php в header прописано, и файл .htaccess ( должен обязательно присутствовать )
В файле script.js ( там несколько функций на разные формы )
будут сложности, пишите в VK
vk.com/mr.advance
Скажите, а как сделать так, чтобы в ///From:/// писалось имя и имейл отправителя?
сейчас пишется «Заказ» и в vpluce.
Добрый день! А где же — index.html???
Здравствуйте, там index.php ( расширение изменено, т.к. php скрипты работают )
Федор, честно не понял вашего вопроса. Чтобы можно было вставить Email клиента, его нужно получить, а это изменить немного форму и отвязать маску телефона. Далее уже переменную с Email можно подставить в любое место в том числе From в заголовок письма и продублировать в теле письма
О, понял, благодарю за пояснение!!!
А видео нельзя вставить туда, где фотографии?
Можно туда видео вставить, даже с отдельной preview картинкой
Почта не отправляется т.к. возможность ограничена хостерами против спама. Как прописать SMTP-авторизацию на сервер ?
Отличный шаблон. Просто спасибо.
Добрый вечер
Хороший шаблон, а можно ещё добавить необязательное поле емаил?
Здравствуйте, да, там можно добавить поле Email. Если будут вопросы по добавлению поля, — свяжитесь через страницу «Контакты» удобным способом.
здраствуйте а как изменить характеристики. чтобы у каждого товара были свои.
Приветствую Константин, опишу по пунктам как это сделать
1. Дублируем содержимое например характеристики № 2. Для этого копируем код в файле со строки 716 по 936 ( попутно меняем содержимое на свое ). Меняем в дубликате на другой идентификатор на moreinfo-dva например.
2. Находим в папке js файл script.js , копируем строчки с 398 по 413 и вставляем в тот же файл при этом меняем идентификатор moreinfo2 , на любой свой, например moreinfo-dva-popup
3. Чтобы все окончательно открывалось и работало. Ссылка вызова принимает такой вид
<a href="#moreinfo-dva" id="moreinfo-dva-popup" class="button_moreinfo">Все характеристики</a>А можно вместо «мы вам перезвоним» выводить сразу форму оплаты?
Можно, но это уже отдельная практика по прикрутке платежных систем
несколько раз выполняется скрип или зацикленность какой-то функции в скрипте по причине неправильной вставки или настройки кода
Здравствуйте! Шаблон просто СУПЕР! Есть пару вопросов(подскажите пожалуйста):
1. Как настроить модальное окно например все характеристики, для вставки простых таблиц(либо онлайн-документов), чтобы окно растягивалось по ширине и высоте самих вставленных таблиц?
Не получается настроить модальное окно: ширину и высоту документа/таблицы...
2. Как настроить UTM метки для письма: дата, время и номер заказа?
Приветствую. Как добавить в форму отправки поле email?
Вот бы еще плавающее меню,,,!!!!
Всё просто супер! Я именно это и искал, спасибо 🙂
Почему когда нажимаю подтвердить заказ, ничего не происходит???
Вау одна из самых полезных статей про шаблоны лендингов!
Проверялся шаблон неоднократно, смотрите на стороне хостинга
а на каком PHP работает? Пробовал на 74, 56. Кнопка Гарантии не открывает окно, при этом на пк все работает. Заливаю на серв — сайт работает, а кнопка ГАРАНТИЯ не реагирует((((
Всем привет. Спасибо Сане огромное. Помог сразу как только зашел в ВК.
Меняйте это
на это
Если не поменять — не будут открываться окна ГАРАНТИЯ, ХАРАКТЕРИСТИКИ и тд.