 Приветствую моих читателей, набрался опыта и расскажу Вам о принципах работы формы обратной связи php. Покажу на наглядных примерах, чтобы вы понимали как все устроено и как происходит взаимодействие между самой формой ввода ( ее полями input ) и файлом-обработчиком, написанный на языке php. К тому же бесплатно сможете скачать исходники вместе с Landing Page.
Приветствую моих читателей, набрался опыта и расскажу Вам о принципах работы формы обратной связи php. Покажу на наглядных примерах, чтобы вы понимали как все устроено и как происходит взаимодействие между самой формой ввода ( ее полями input ) и файлом-обработчиком, написанный на языке php. К тому же бесплатно сможете скачать исходники вместе с Landing Page.
Конечно здорово будет, если вы хоть немного разбираетесь в HTML / CSS т.к. Вам придется уже по аналогии перетягивать код на свою страницу. PHP язык затрагивать не будем, все необходимые правки, которые нужно будет сделать под себя я покажу.
UPDATE:По откликам читателей, я понял, что нужно что-то более красивое и функциональное, встречайте вторая версия формы с триггером, ознакомьтесь и посмотрите. Сами выбирайте какая больше понравится )
UPDATE2: Version 3.0 Адаптивный Лендинг + форма ajax с передачей UTM-меток Адаптивный Лендинг + Форма ajax, ознакомьтесь и посмотрите. Вам понравится
Вспомнил себя, когда я впервые пытался делать самостоятельно форму обратной связи на php, и честно признаться было трудоемко, т.к. не понимал что и как происходит. Терпение и упорство друзья и у вас все получится.
Форма обратной связи php — структура

Разбор самой формы обратной связи будем изучать на примере посадочной страницы ( Landing Page ), кстати есть отдельная статья по программам для создания Одностраничника. Посмотреть как это работает в действии можете по кнопкам расположенным ниже, прикладываю исходники этого одностраничника и главного файла обработчика-php ( этот файл и будет обрабатывать и отправлять письмо на email )
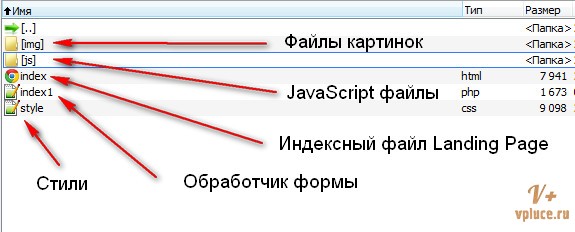
После того как скачаете исходники и распакуете архив, вы увидите следующую структуру по файлам:

- image — все изображения, которые используются для самого Landing Page, кнопки и т.д.
- js — javascript скрипты, которые обеспечивают например всплывающее модальное окно на странице и другие визуальные эффекты
- index.html — индексный файл нашего одностраничника
- index1.php — файл обработчик, в который передаются значения из формы, далее формируется письмо из полученных переменных и отправляется на указанный email адрес. Так же index1.php случит в роли промежуточной страницы уведомления об успешной отправке данных с автоматическим перенаправлением обратно на index.html ( т.е. наш одностраничник )
Важно, чтобы ваш хостинг, на котором располагаются файлы сайта, поддерживал php обработку, иначе файл index1.php не выполнится и работать не будет. Чтобы уточнить этот нюанс обратитесь в кампанию, где зарегистрирован ваш хостинг или просто протестируйте — работает, значит есть поддержка. Если нет, то включите опцию поддержки языка php
Взгляните на схему работы взаимодействия всех элементов ( страница, форма, обработчик )

Исходный код вызова формы и обработчика
Взглянем на работу одной из кнопок, которая вызывает модальное всплывающее окно, в котором находится форма обратной связи. Данный приведенный исходный код — это не раз, два вставил на страницу и заработает, Вам придется самим подгонять под свой дизайн и потребности.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!-- кнопка вызова окна --> <a class="feedback-btn popup_button" href="#" rel="order_call_window">Заказать обратный звонок</a> <!-- end кнопка вызова окна --> <!-- блок всплывающей формы --> <div class="popup_bg"></div> <div class="popup_window" id="order_call_window"> <div class="popup_window__title">Заказажите обратный звонок</div> <div class="popup_window__content"> <form action="index1.php" method="post" id="order_call_form"> <input class="popup_window__input" type="text" name="name" placeholder="Ваше имя" /> <input class="popup_window__input" type="text" name="phone" placeholder="Ваш телефон" /> <input class="popup_window__input" type="text" name="email" placeholder="Ваш e-mail" /> <input type="submit" class="btn_submit_form" value="Отправить заявку" /> </form> </div> </div> <!-- end блок всплывающей формы --> |
Ниже полный исходный код обработчика index1.php, для того чтобы настроить отправку на свой почтовый ящик, поменяйте «mail@yandex.ru» на свой, остальное в принципе можно оставить без изменений
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <?php
/* Здесь проверяется существование переменных */
if (isset($_POST['phone'])) {$phone = $_POST['phone'];}
if (isset($_POST['name'])) {$name = $_POST['name'];}
if (isset($_POST['email'])) {$email = $_POST['email'];}
/* Сюда впишите свою эл. почту */
$address = "mail@yandex.ru";
/* А здесь прописывается текст сообщения, \n - перенос строки */
$mes = "Тема: Заказ обратного звонка!\nТелефон: $phone\nИмя: $name\nE-mail: $email";
/* А эта функция как раз занимается отправкой письма на указанный вами email */
$sub='Заказ'; //сабж
$email='Заказ <vpluce.ru>'; // от кого
$send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = utf-8\r\nFrom:$email");
ini_set('short_open_tag', 'On');
header('Refresh: 3; URL=index.html');
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="3; url=index.html">
<title>С вами свяжутся</title>
<meta name="generator">
<style type="text/css">
body
{
background: #22BFF7 url(img/zakaz.jpg) top -70% center no-repeat;
}
<script type="text/javascript">
setTimeout('location.replace("/index.html")', 3000);
/*Изменить текущий адрес страницы через 3 секунды (3000 миллисекунд)*/
</script>
</head>
</body>
</html> |
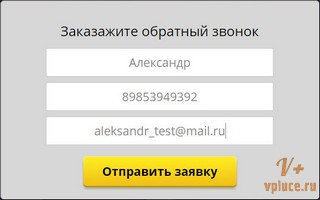
Проверка работоспособности формы
Вызываем окно и вводим данные для тестовой проверки нашей формы

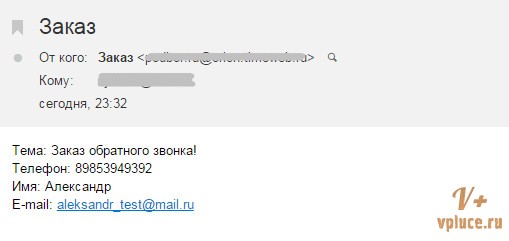
Еще раз напомню, ваш хостинг должен поддерживать обработку php файлов, иначе наш обработчик просто не выполнится и никакое письмо не отправится на указанный email-адрес. Результат успешно отработанной форма обратной связи
![]()

У меня на этом все, старался донести смысл и работу скрипта наилучшим образом. Возникнут вопросы, можете смело обращаться в комментарии или ко мне в VK ( смотрите контактные данные ). Желаю легкой и продуктивной работы Вам.
Релиз подготовлен Vpluce.ru









не приходят письма.
почта на mail.ru
ошибок не выдает.
У меня работает, скачайте исходник и перенастройте файл-обработчик на свою почту, ваш хостинг должен поддерживать обработку файлов .php
Спасибо за статью!
Вопрос. Как прикрутить к одностраничнику разные формы с отличающимися полями, например «обратный звонок» и «сделать заказ»
2 разные формы и 2 файла обработчика. Можно на основе этой формы сделать вторую ( поменять идентификаторы и в файле-обработчика поправить )
не получилось реализовать. возможно где-то пересекаются class, 1 файл js пытается заменить, хотя он у меня больше размером в 2 раза! Хм.
При нажатии «Отправить заявку» ничего не происходит. Как это исправить?
Проверить, поддерживает ли ваш хостинг php
Подскажите пожалуйста, в каком файле и где именно содержится подключение файла index1.php? Не смог найти. Заранее спасибо!
Выбивает ОШИБКУ php Есть !
У кого не срабатывает на почте mail.ru , пробуйте gmail.com почту — проверял работу скрипта формы: на Mail не доходит, c Gmail проблем нет. Буду разбираться и ковырять код, в дальнейшем выложу обновление скрипта ( странно то что раньше на mail.ru приходили письма )
UPD: до почтовика mail письма доходят, но с задержкой
Ожидайте, код поправлю
в самой форме атрибутом action
попробуйте на gmail настроить отправку — должно все приходить
Большое спасибо!!
На яндекс приходит в спам, на корпоративную почту пришло с задержкой, на gmail пришло моментально. Mail.ru не пользую.
Пэ эс: вот возможно объяснение проблемы отправки на мэйл.ру — www.netangels.ru/company/news/2012/199/ (это новостной раздел хостинга, на котором лежат мои сайты)
Можно ли сделать хотя бы одно поле обязательным??
Если не заполнить строки и отправить заказ, на почту приходит пустое письмо.
Есть ли решение данной проблемы?
В тегах input вставьте атрибут required , вот пример
input id="order_email_base" type="text" name="email" placeholder="Ваш e-mail" required
Огромное спасибо!
Все работает!
Автору огромное спасибо
Нашёл то, что нужно! Благодарю!
Спасибо!
Здравствуйте. У Вас в примере (demo) если нажать на кнопку сделать предзаказ все пустые input подчёркиваются красным и отправка не происходит. Как этого добиться?
Отличная статья. Даже с моим тяжелым случаем коррекции сайта, мне удалось обойти отсылку на форм на сторонний сервер
Подскажите, а как эту кнопку перенести на мой сайт,т.е. убрать все, оставив кнопку. У меня на сайте тарифы и хочу кнопку «заказать» с такой всплывающей формой
Вы сами же и ответили, все удаляете или отдельно блок с кнопкой оставляете , и главное еще popup.js не забыть оставить и все вызовы
Спасибо!!!! Я столько чассов прорыскала в инете, перешерстила тонну инфы, и здесь наконец нашла что искала! Крепкого здоровья вам и всех благ!!!
Приятно слышать, спасибо за пожелания и Вам всего самого лучшего )
добрый день, а как на скопированном лейдинг пейдж,сделать так чтобы с формы обратной связи письма приходили на мою почту. спаибо
Скопировать файлы *.php не удастся никак! Эти файлы создаются динамически! А в этих файлах как раз находится обработчик, который выполняет функцию отправки письма из формы.
Вариант: прикручивать свою форму с обработчиком php или прикрутить только обработчик к старой форме
У меня что-то не получилось... Форма распалась, стилей не имеет, форма не всплывает а сразу все открыто. Письма на почту приходят сразу. Не подскажете в чем может быть дело?
Здравствуйте, форма не первый раз тестировалась, собранный шаблон — рабочий. Посмотрите пожалуйста, возможно у вас отключен Javascript в браузере. Попробуйте открыть в другом браузере, должно помочь.
Наверное я что-то подключила не так(. Пытаюсь разобраться но пока не получается. Javascript в браузере подключен.
Отдельно если все просто скопировать и открыть, все работает. А у меня на сайте нет. Что-то подключила не так(. Пытаюсь разобраться но пока не получается. Javascript в браузере подключен.
Добрый день! Все работает,супер! Спасибо за форму. Вопрос есть один. Как сделать так чтобы при отправке заказа оно отображалось в модальном окне и приходило название товара. Как на этом сайте. Помогите пожалуйста. «удалено администратором» или вот здесь «удалено администратором»
Это нужна другая форма! Реклама в вашем сообщение удалена!
Блин, всё подключил, работает всё правильно — форма отправляется. Единственное — не отображается кнопка для вызова формы — а только ссылка. Уже и стили ваши перенёс в свою таблицу и картинки заменил — не выводится кнопка, хоть убей. Скрипты и всё остальное подключено...В чём может быть причина?
это работает не во всех браузерах проверял ie?
Здравствуйте, радикально сейчас не смогу ответить, что у вас не работает. Как вариант, посмотрите в демке и сверить что у вас. Попробуйте простые стили css задать для кнопки, без картинки, например
/* стили для ссылки */
.button {
display:inline-block;
padding: 5px 30px;
color:#F9DD1F;
}
.button:hover {
color:#DC7500;
}
Для IE не тестировалось
Плиз..........
Все залил,не приходит не на один mail.В чем у меня ошибка ?Где чего смотреть?
Здравствуйте, у вас бесплатный хостинг?? Возможно нет поддержки php — проверьте этот момент.
Скрипты и сам лендинг перепроверялся несколько раз, т.к. тоже возникали вопросы у пользователей. Все исправно работает!
Все сайты перелазил и только эта форма заработала! Огромнейшее спасибо!
Почему приходят письма с пустыми заказами? Что-то вроде этого:
Заказ
Заказ
Тема: Заказ обратного звонка!
Телефон:
Имя:
E-mail:
Добавьте, в код формы
В тегах input вставьте атрибут required , вот пример
input id="order_email_base" type="text" name="email" placeholder="Ваш e-mail" required
Подскажите как апселл прикрутить? Чтобы после заказа клиент видел форму в которой ему предлагнается еще что нибудь и если он купит и это нажав на кнопку щаказать его бросало на страничку подтверждения. И конечно чтобы оба заказа приходили на почту
Здравствуйте, можно сделать JavaScript редирект на другую страницу, где уже будете предлагать апсейл или какой-то бонус покупателям. Так же нужно будет сделать переброс utm меток вместе с редиректом
Здравствуйте,а как куда всё вставлять чтоб заработало ?
Из Лендинга вытаскиваете кусок кода самой формы, начинается с form.
Будьте внимательны, т.к. есть вызов модального всплывающего окна на javascript
Здесь можете посмотреть, форма идет отдельно, а левый блок удалите, если не нужен
vpluce.ru/sozdanie-sajtov...svyazi-html.html
И куда вставлять в мой лендинг ?
В какие файли места вставлять ?
Таже проблема на мэйл не отсылает почту, хостинг бегет все поддерживает
Проверяйте все тщательнее, шаблон тестировался неоднократно на доставляемость. Все работает
Спасибо за статью. Все работает. Подскажите как сделать так, чтобы таймер обратного отчета продолжал отчет и не начинал его заново при обновлении страницы. Спасибо
Необходимо использовать другой таймер, в этом таймере уже заложено заново воспроизводить отсчет
Если Бегет бесплатный, они блокируют любые сообщения с сайта. Такая у них мулька на бесплатном тарифе.
У меня прописано так:
Хоть после, «ваш телефон» этот required
И поддержка PHP сервера, и всё-равно, пустая форма приходит:
Тема: Заказ обратного звонка!
Телефон:
Имя:
Здравствуйте!Подскажите все работает но письма приходят пустые.?Спасибо
Проблема Александра с пустыми письмами была решена. Говорите о своей проблемы, напишите мне, обратная связь в «Контактах»
Короче, проблема была в том, что хостинг Hostiman стал полностью блокировать сообщения с сайта, перестали приходить даже пустые поля формы. И с опозданием об этом дали знать в письме мне, пытаясь вынудить моего клиента перейти на платный тариф. Но сообщили, что по протоколу SMTP можно. Пришлось полностью переделать файл index1.php и добавить ещё одну папку на сайт. Не для того, чтобы сэкономить деньги клиенту, для того, чтобы клиент не платил шарлатанам! Хотя был выход легче! Перевести клиента на другой хост.
Здравствуйте! Для начала, благодарю, за труды — все замечательно.
Вопрос следующий. Если размещать, к примеру кнопку или форму не на главной странице, то редирект итоговый отправляет на адрес вида site.ru/razdel/index.php И, естественно, 404 ошибка. Где и что необходимо изменить, чтобы с любой страницы сайта (не только с главной) редиректило на корень сайта / ? Спасибо.
Точнее, немного не так. Если с внутренних разделов использовать форму или заказ звонка, то пытается вызвать site.ru/razdel/index1.php , а он лежит в корне сайта. И, соответственно, 404 ошибка...
Антон, день добрый, спасибо что оценили труды. Если все правильно понял, то задача — вернуться на предыдущую страницу с которой была успешная отправка формы.
Заменить редирект обычный в файле-обработчика на
echo «<meta http-equiv=\»refresh\" content=\"0;url=" . $_SERVER['HTTP_REFERER'] . «\»>";Подскажите, как сделать так, чтобы на почту приходила информация о конкретно заказанном товаре. Например в Вашем случае имеется 3 варианта товара (вариант-1, вариант-2 и вариант-3). Как сделать так, чтобы при клике на кнопку «Сделать предзаказ» , например вариант-3, и заполнив форму во всплывающем окне, на email приходила бы информация, что именно был заказан товар вариант-3, а не вариант-2 или вариант-1 ?
Вадим, вы очень хороший и правильный вопрос задали!
Как это реализовать на примере этого лендинга ( в других формах на сайте эта функция уже встроена и передает дополнительно UTM метки в письмо ), вернемся к решению
1. Необходимо в форму с тегом
<input type="hidden" name="comment" value="Заказ варианта 1" />2. Проделываете те же действия и с остальными формами на странице, т.е. вставляете тот же input , но с другими значениями value
3. Теперь остается передать значение из скрытого input , записать его и отправить на почту
Добавляем в файл index1.php в строку 6
if (isset ($_POST['comment'])) {$comment = $_POST['comment'];}Заменяем строку 11 на
$mes = «Тема: Заказ обратного звонка!\nТелефон: $phone\nИмя: $name\nE-mail: $email\nКомментарий к заказу: $comment»;Добрый день. Так как вы настроили обратнуюсвязь на хостинге Hostiman? мой сайт у них, форма обратной связи работает, но ничего не приходит на мэйл. Буду благодарен, если подскажете как решить данную проблему.
3 варианта решения:
1.Переходите на платный тариф
2.Уходите на другой нормальный хост в 2 раза дешевле.
3. Переделываете форму обратной связи по простому SMTP. Естественно, это палки в колёса от хостимена, для перевода вас на платный тариф.
Выбор за вами! 3 варианта, более, чем достаточно!
Здравствуйте! Подскажите, как добавить еще один адрес, что бы заказ приходил на две почты
День добрый Алексей
Через запятую перечислить несколько адресов, например
$address = «mail@yandex.ru, prodazha@yandex.ru»;Добрый день! подскажите по какой причине могут дублироваться заказы?
Не приходят письма, хостинг RuCentr. В чем может быть ошибка?
Напишите в службу поддержки вашего хостинга??? В версии php может быть ошибка или еще в чем-то
Добрый день! помогите пожалуйста , обратная связь работает , но выводят товаров , которых выбрал клиент
заранее спасибо
подскажите пожалуйста, какая форма тогда нужна? чтоб приходила и название товара тоже на почту
День добрый, можете использовать отсюда
vpluce.ru/sozdanie-sajtov...t-besplatno.html
Спасибо, все получилось. Зделал отправку на два разных email, для страховки, но вот mail.ru не получает и в спам, ни так. А остальные почты принимают нормально
Я присоединяюсь ко всему выше сказанному. Можем пообщаться на эту тему.
Доброго времени суток, форма просто огонь!!! Вопрос по существу как адаптировать эту форму под мобильные устройства
Напишите по контактным данным здесь, попробуем решить вашу проблему vpluce.ru/kontaktu
Здравствуйте Админ. Благодарю Вас за помощь людям )! У меня вопрос на счёт пустых писем с сайта . Вот на почту приходят заказы клиентов а письма пустые Если можете помочь , ответьте пожалуйста.
Добрый день! Спасибо за статью!
Подключила, все работает!
У меня только вопрос — почему не работает валидация. На почту сыпется куча спама.
Хотелось бы установить проверку корректности ввода телефона.
Заранее благодарна за подсказку!
Екатерина, здравствуйте =) Посмотрите здесь вариант формы, тут только так же вместе с Landing page vpluce.ru/sozdanie-sajtov...nui-landing.html
Доброго времени суток!
1. Если поле «Ваш e-mail» мне не нужно для лендинга. Что надо сделать, чтобы его убрать, и осталось 2 поля «Ваше имя» и «Ваш телефон»?
2. Если на сайте(ленденге) есть форма для заказа товара(2 поля: «Ваше имя» и «Ваш телефон»), и есть кнопка «Заказать обратный звонок», после нажатие на которую открывается окно с 2 полями: «Ваше имя» и «Ваш телефон». Я так понимаю, php код обработки почты в обоих случаях подставляется тот же, и данные с формы для заказа и данные с формы обратного звонка, которые вводили и отправляли посетители сайта, будут приходить на мою почту, а я не буду знать то ли человек заказал обратный звонок, то ли заказал товар, ведь форма в обоих случаях аналогичная. Что нужно сделать(в коде прописать), чтобы я был в курсе (когда на почту придет письмо с данными), когда человек заказал обратный звонок, а когда — заказал товар?
Всем здравствуйте)
Подскажите, пожалуйста, есть на сайте кнопка «рассчитать забор», нажимаем ее и на экран выходит форма с выбором разной информации (например, «количество ворот» и ниже варианты «нет 1 2 3» ), после всех выбранных ответов на вопросы — кнопка «рассчитать» и всплывает новое окошко, где надо ввести номер телефона и нажать кнопку «получить расчет». У меня вопрос: как сделать так, чтобы на почту приходил не только номер телефона с последней формы, но и вся информация с предыдущей? Что надо прописать в php файле, чтобы он подхватил информацию с первой формы?
Необходимо пробрасывать данные из предыдущей в следующую, а затем передать уже в письмо, — это без базы данных делаем
Здрасте.
Не получается написать, не отправляется чет.
Спасибо за статью, но у меня почему-то форма так и не заработала. Я заменил ее формой от конструктора #### и все завелось. Спасибо за исходники!
У кого не получается может попробовать сторонние сервисы. Например, formfor (.) site отправляет и на почту, и в мессенджеры, и гугл доки.
Добрый день.Почему приходят письма с пустыми заказами?
Заказ
Тема: Заказ обратного звонка!
Телефон:
Имя:
E-mail:
required поставил, если я отправляю письмо
(Телефон:Имя:E-mail:), все приходит нормально — required не дает отправить пустую форму, как же они тогда приходят?
Все работает, но еще бы страница была адаптивной, а не сжималась пропорционально ширине экрана... было бы отлично!
Не рабочая
Игнат, спасибо что помогаете читателям
Николай, скорее всего в PHP коде где-то напутали, проверялась форма по десятку раз, чтобы все работало. Смотрите проблему на своей стороне хостинга или где-то в коде именно PHP.
required — это означает обязательное поле для заполнение
Спасибо, все верно шаблон уже устаревший. На сайте есть свежие варианты шаблонов
Добрый день! Укажите пожалуйста, где на сайте есть свежие варианты шаблонов?