 В этой статье я познакомлю с понятием «валидность» кода сайта ( html & css ). Надеюсь все помнят, html — это структура сайта. Css — правила и стили для тегов, которые описаны в html.
В этой статье я познакомлю с понятием «валидность» кода сайта ( html & css ). Надеюсь все помнят, html — это структура сайта. Css — правила и стили для тегов, которые описаны в html.
Будем разбираться с самых низов: теория, а далее перейдем к практике. Так же вы найдете ответы на следующие вопросы: что такое валидность html и css кода, зачем она нужна, почему поисковые системы любят чистый / валидный код. А самое то главное покажу на примерах как проводить проверку валидности кода сайта.
Зачем нужна проверка валидности html и css кода
Валидность — по-другому чистый код ( без ошибок )
Константа № 1. Валидность кода сайта позволяет правильно отображать сайт в разных браузерах т.е. вся визуальная и функциональная составляющая сайта отображается и работает правильно. Чаще всего получается, что браузер обрабатывает и отображает корректно все элементы сайта, но это не говорит о том, что код чист и гладок как попка младенца.
Константа № 2. Чистый код ( html и css ) поощряют поисковые машины ( Yandex, Google ). Говоря по-русски, когда робот поисковой машины приходит на ваш ресурс и видит что валидность соблюдена, то соответственно поисковой робот будет знать, что этот ресурс без ошибок, а значит к отношение к сайту в лучшую сторону.
Из личного опыта: В моей практике была ситуация, когда новые статьи на блоге ни в какую не хотели залетать в поисковую выдачу. Вроде делаешь то все правильно, ускоряешь индексацию а в выдаче Яндекса нет и все! Вот что делать, куда копать? Кто-то подумает фильтры — фильтры, но ничего такого нет.
Проверил сайт на валидность html кода, и как я был удивлен и понял где была собака зарыта. Оказалось что в коде отсутствовал закрывающий тег </noindex> , а это тег специальный который закрывает участки кода или ссылки от поисковой машины Яндекса. И что же получается у меня было? Вся статья закрыта от индексации. Вот и ответ на вопрос: «Почему в поисковой выдаче нет». Потом естественно я эту ошибку устранил.
Перейдем от голого текста с теорией к практике, и научимся проводить проверку валидации онлайн
Проверка html кода
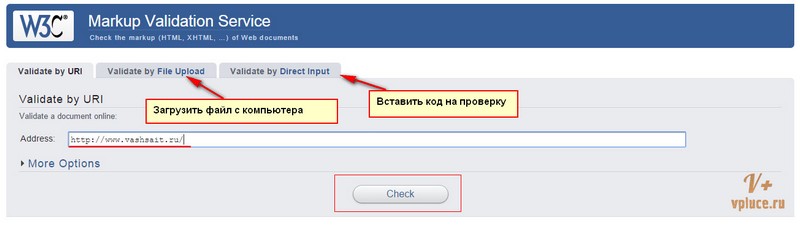
Идем на ресурс validator.w3.org и вводим адрес вашего сайта вида: http://vashsait.ru и нажимаем кнопку «Check»
Если нужно например загрузить с компьютера файл на проверку, то используйте вкладку «Validate by File Upload». Если, вы хотите проверить отдельный участок кода, то кликаем на «Validate by Direct Input». Ниже привожу подсказки, и как выглядит само окно для работы ( можно увеличить )
В качестве примера, чтобы показать сам процесс выдачи ошибок возьму любой сторонний сайт, адрес которого останется за кадром =) на данном блоге ошибки убраны, а так бы показал на нем, смотрим что получаем при проверке html кода, заметьте что валидатор поддерживает и расширенные языки html такие как ( XHTML, HTML5 ).
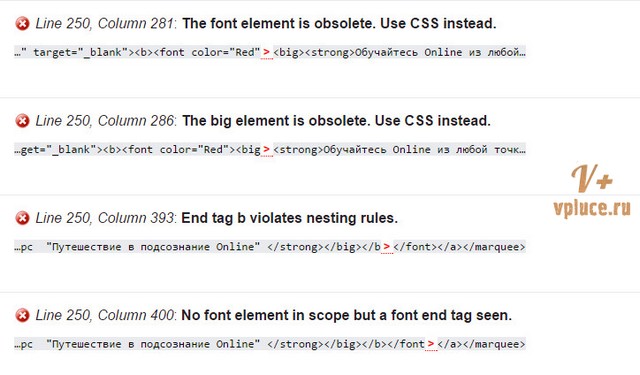
На скрине ниже результат работы, Вам же теперь нужно будет вручную проверить каждый участок кода, где обнаружена ошибка. В качестве быстрого отлова и навигации по ошибкам используйте Линии, на которые указывает Валидотор.

Для правки кода, работайте ручками, если не разбираетесь html языке, то тогда задействуйте сторонних людей и силы для разрешения этих вопросов. Здесь я показываю как находить и исправлять ошибки, опытные люди, знающие код разберутся в два счета.
Проверка CSS кода
Сперва Вам понадобится определить абсолютное нахождение основного файла стилей css, который отвечает за внешний вид и расположение блоков вашей темы для блога или отдельной html страницы. Быстрый и простой способ: на главной странице своего сайта нажимаете комбинацию ( Ctrl + U ) — откроется исходный код страницы, либо правая кнопка мыши ( Посмотреть исходный код страницы )
Опишу частые случаи, чтобы вам было легче найти основной файл стилей css. Для быстрого поиска в исходном поиске нажмите комбинацию клавиш ( Ctrl + F ) а в поисковом поле введите ( style.css или index.css) — это частые случаи, но для каждого сайта индивидуально и этот способ может не подойди, остается через инспективание какого-либо элемента на сайте, чтобы определить основной файл css
Либо используйте загрузку файла с компьютера или вставкой кода в соответствующее окно.
Для блогов WordPress:
1 | http://vashsait.com/wp-content/themes/nazvanie_temu/style.css?ver=3.9.2 |
На эту часть ?ver=3.9.2 можете не обращать внимание
Для одностраничных сайтов:
1 | http://vashsait.com/style.css |
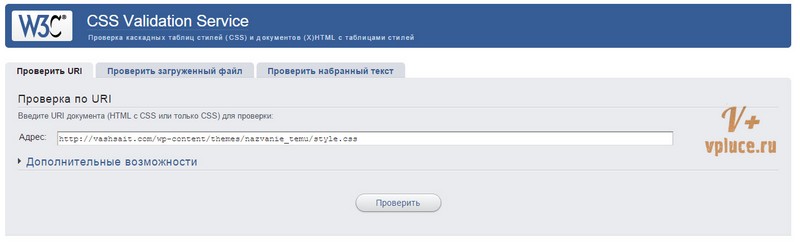
Далее идем в Валидатор CSS и видим следующее окно, почти такое же как и выше, только здесь мы проверяем css файл. Объяснять что куда тыкать не вижу смысла, все на русском и все понятно. Помимо проверки с сервера, можете так же воспользоваться загрузкой файла с компьютера или вставить код

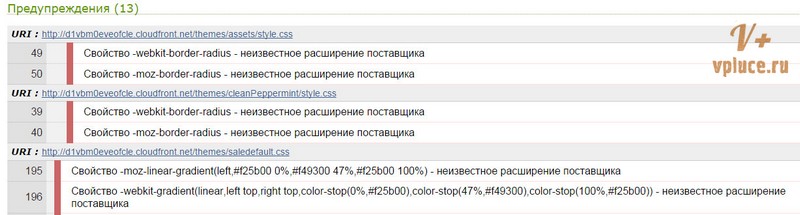
После проверки, видим какие ошибки присутствуют в файле css
В моем примере ошибки не встретились, а есть только предупреждения, вот так все это выглядит на деле

Вот так проверка валидности html и css работает, теперь вы знаете как убрать те или иные ошибки на своем сайте.
Возникнут вопросы, оставляйте комментарии или воспользуйтесь обратной связью рад буду помочь, удачи Вам.
Подведем некоторые итоги и выводы:
— После всех операций редактирования исходных файлов движка или отдельных страниц html, не ленитесь проверять валидатором код своего сайта.
— Проверка валидности html и css позволит убрать все критические ошибки на сайте, тем самым сэкономите время и нервы свои
С уважением, Александр Лукьянов








Привет, Александр! Хорошая статья, но не пойму одну вещь — где, в каком файле искать эти самые Линии, на которые указывает валидатор? Кидаю Ваш сайт в закладки, забегу еще не раз.
День добрый, для всего сайта ( допустим главная страница ) — открываете исходный код через тот же браузер.
Для документа со стилями ( например style.css ) — находите так же через исходный код и открываете в отдельной вкладке файл со стилями. Пути к стилям в начале кода между head ........ /head
Спасибо, Саня, за ответ. Со стилями мне все понятно, где их найти и править. Исходный код я открываю и вижу. А где его править? Как найти этот файл? Вот это мне не понятно.
В VK напишите мне vk.com/mr.advance
В комментариях не очень удобно отвечать в полном формате
Чтобы править файл стилей ( style.css например ) : 1. найти вручную или через путь ( место где лежит файл стилей ) 2. Зайти на свой хостинг, добраться до интересующего файла и отредактировать, для редактирования подойдет программа Notepad++ или обычный встроенный блокнот.
Спасибо, нашёл статью в гугле))) искал валидатор на русском!
Проверьте свой сайт: ошибки — 90, предупреждения — 233. По-моему этот валидатор — полная чушь !!! Может я и ошибаюсь, но даже в своих исправленных файлах находит ошибки.
Здравствуйте, помогите исправить
W3C результаты проверки CSS для *********.ru (CSS3) ошибки на сайте
Мне и самой было не понятно как проверить сайт и нужно ли это делать вообще, пока я не прочитала одну статью на эту тему, оказывается столько нюансов существует, было интересно и теперь я с большим вниманием отношусь к данной теме. Вот ссылка на статью, о которой я говорила: ####