 Приветствую дорогой читатель, сегодня приготовил для Вас вкусненькую форму обратной связи html, которая работает без перезагрузки страницы по технологии Ajax + мощный триггер, который будет мотивировать ваших посетителей воспользоваться формой. Читатели моего блога очень активно обсуждали мою предыдущую статью по простой форме на Landing Page, теперь оцениваем, смотрим на доработанную новую форму. Все необходимые исходники и демо прикрепил в статье, структуру работы и подключению так же разберем.
Приветствую дорогой читатель, сегодня приготовил для Вас вкусненькую форму обратной связи html, которая работает без перезагрузки страницы по технологии Ajax + мощный триггер, который будет мотивировать ваших посетителей воспользоваться формой. Читатели моего блога очень активно обсуждали мою предыдущую статью по простой форме на Landing Page, теперь оцениваем, смотрим на доработанную новую форму. Все необходимые исходники и демо прикрепил в статье, структуру работы и подключению так же разберем.
UPD: Устранена ошибка с кодировкой имени в теме письма. Теперь все отображается верно. Благодарим читательницу ( Екатерину Карачеву )
Формат самой формы так же включает файл обработчик на языке php, дополнительно для работы понадобится библиотека jquery и скрипты, но обо всем по порядку, не буду долго грузить — переходим к обзору и разбору нашей обратной связи.
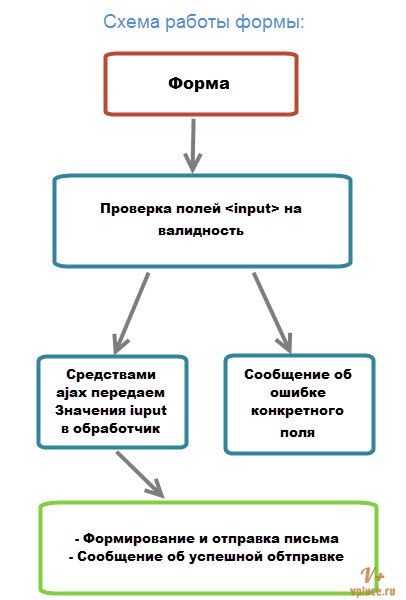
Форма обратной связи html — структура работы
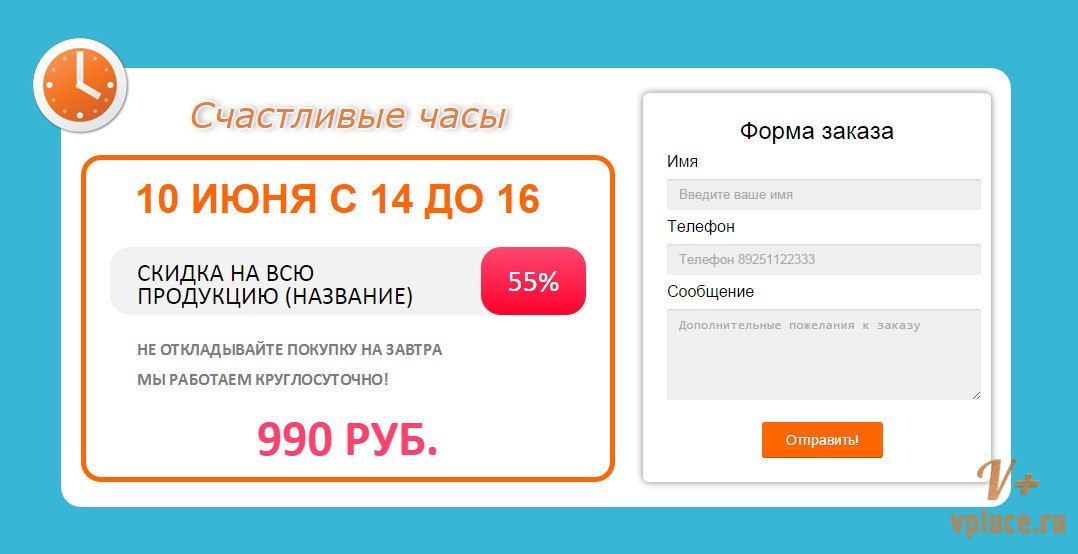
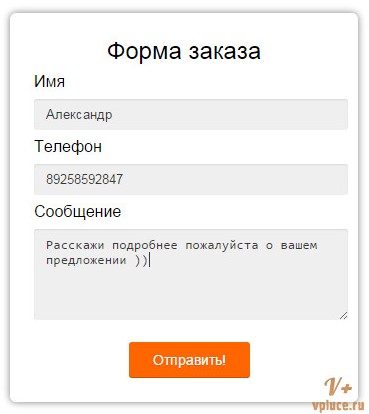
Внешний вид нашей формы выглядит следующим образом
В чем здесь вся соль? Форма так таковая есть с правой стороны, а вот в левой части сделал специальный блок, который будет стимулировать вашего посетителя ввести свои контактные данные немедленно! Секрет прост: Видите дату и время в левом блоке? Дата будет выводиться сегодняшняя все время, со временем диапазон этих двух часов высчитывается от настоящего часа, допустим если у вас сейчас время 13:14 , то диапазоном часов будет: с 12 до 14. Посмотрите на демо как это работает )))
Посетитель будет видеть: ух ты скидка сегодня, да и по времени я как раз попал вовремя, тут еще и скидка! Надо брать незамедлительно! — Вот это и есть наш триггер.
Исходники формы обратной связи html скачали, демо посмотрели — наигрались думаю )) Теперь о само насущном, принцип работы:
Проверка полей в форме input происходит в файле обработчика contact.php ниже в листинге программного кода сможете посмотреть, сообщение об ошибках и успешной отправке письма появляется в самой форме, вот так это выглядит, после отправки:

Исходный код обработчика формы
Вставьте в строке 52 свою почту, таким образом все письма будут приходить на указанную почту.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <?php
$post = (!empty($_POST)) ? true : false;
if($post)
{
$email = trim($_POST['email']);
$name = htmlspecialchars($_POST['name']);
$email = htmlspecialchars($_POST['email']);
$message = htmlspecialchars($_POST['message']);
$tel = htmlspecialchars($_POST["tel"]);
$error = '';
if(!$name)
{
$error .= 'Пожалуйста введите ваше имя.<br />';
}
// Проверка телефона
function ValidateTel($valueTel)
{
$regexTel = "/^[0-9]{7,12}$/";
if($valueTel == "") {
return false;
} else {
$string = preg_replace($regexTel, "", $valueTel);
}
return empty($string) ? true : false;
}
if(!$tel)
{
$error .= "Пожалуйста введите телефон.<br />";
}
if($tel && !ValidateTel($tel))
{
$error .= "Введите корректный телефон.<br />";
}
if(!$error)
// Проверка сообщения (length)
if(!$message || strlen($message) < 1)
{
$error .= "Введите ваше сообщение.<br />";// В этой строчке ставиться минимальное ограничение на написание букв.
}
if(!$error)
{
$subject ="Заявка с сайта vpluce.ru";
$name_tema = "=?utf-8?b?". base64_encode($name) ."?=";
$message ="\n\nИмя: ".$name."\n\nНомер телефона: " .$tel."\n\nСообщение: ".$message."\n\n";
$mail = mail("vash_email@gmail.com", $subject, $message,
"From: ".$name_tema." <".$tel."> "."Reply-To: ".$email." "." X-Mailer: PHP/" . phpversion());
if($mail)
{
echo 'OK';
}
}
else
{
echo '<div class="notification_error">'.$error.'</div>';
}
}
?> |
Работоспособность формы
Чтобы приходили письма на ваш почтовый ящик, измените строку о которой я говорил выше. Советую использовать gmail.com почту, на ней задержек и косяков не наблюдается при получении сформированного письма из формы. Предупредил, т.к. много было вопросов у читателей ( письма не приходят на mail.ru ). Будьте внимательны на этот счет.
Заполняем все поля, обратите внимание, что телефон вводится с 8 — я специально в подсказке так и написал номер с восьмерки «89251122333». При вводе знака «+» появится сообщение об ошибке. Если кому-то нужно, то легко добавить в обработчик данный «+».
Заполненная форма с тестовыми данными
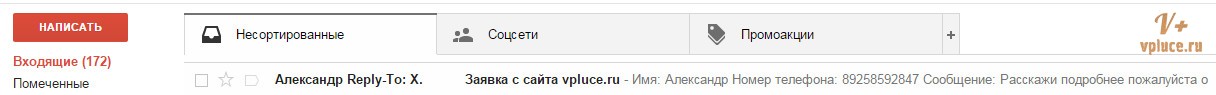
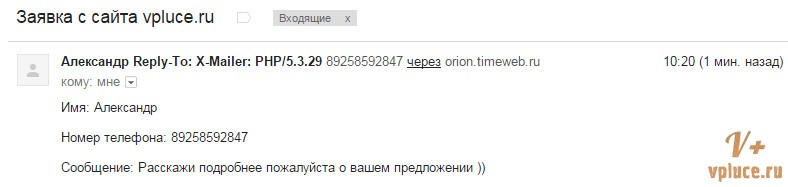
Письмо на почтовом ящике
Как видите письмо получили, со всеми тремя полями, которые заполняли и отправили. Заголовок письма «Заявка с сайта vpluce.ru» меняется в обработчике contact.php
Все работает отлично, будет приятно услышать вашу обратную связь ( конструктивную критику ) в комментариях, если появились затруднения и с чем-то не справляетесь — смело пишите мне в VK ( в контактных данных найдете). Надеюсь вам понравился и дизайн и функционал данного симбиоза формы обратной связи ( заказа услуг, заявки ) и триггера, призывающего к действию. Всем удачи в работе и позитивного настроя, пока ))
Подготовлено при поддержке, vpluce.ru














Форма интересная. А как можно телефон заменить на e-mail, чтобы проверялась правильность ввода?
Не работает, посмотрите если не лень
Александр, все работает. Тестировалось мною и на проектах клиентов. Проверяйте внимательнее
Всем привет :-))
У меня то же не работает,хотя установил все по инструкции,пробовал на двух хостингах не отправляет.
подскажите в чем проблема.
Обращайтесь в личные сообщения соцсетей с конкретной своей проблемой, не могу сказать, не увидев что творится у вас
Мощная статья, мне понравилось
Здравствуйте, уважаемый разработчик!
Не работает ваша форма обратной связи... Нажимаю на кнопку «„отправить“», при нажатии на кнопку выделяется рамка, а отправляется не отправляется, помогите пожалуйста...
Подскажите пожалуйста, какая кодировка в php файлах должна быть ???
Подскажите как устанавливается форма на сайт
Добрый! В архиве нет файла contactform.js, видимо поэтому отправка не идет с формы?
Здравствуйте!
я хотел убрать поля для текста сообщений. убрал textarea и из php файла message. после этого отправка не идет.
(можно удалить поля для текста?)
Здравствуйте! Письма приходят в плохой кодировке, кракозябрами, скажите что нужно сделать в коде?
Здравствуйте! Добавила третье поле с почтой, хотелось бы сделать маску как в поле с телефоном.
В файл script.js добавила строку $(«#mail»).mask («pochta@example.com»);
но естественно всё криво сработало, чувствую надо где-то что-то ещё править, подскажите где???
(без маски всё работает и приходит на почту).
Спасибо!
Добрый день. Спасибо за статью. Не получилось добиться работающий формы. Пока воспользовался сервисом Formdesigner. Получилось быстро добавить нужные поля, настроить защиту форму, скопировать полученный код и вставить себе на сайт. На почту приходят заполненные формы. Пока меня всё устраивает.
Татьяна, вы большая молодец. Пишите лучше Вконтакте vk.com/mr.advance
Благодарю за статьи и который код с демо версией. Где-то пару месяцев назад пытался создавать форму, но там входящие данные не проверялись и в результате в сайт вшили какой-то скрипт спамный. Еле нашел его, в итоге удалил форму и через stepFORM создал форму. Нужно будет попробовать по вашему примеру создать))