Приветствую дорогие друзья, сегодня будут приятный бонус всем моим читателям и подписчикам. Извиняюсь сразу, что долго отсутствовал и посты новые практически не выходи, много всяких интересностей произошло за последнее время, но об этом давайте поговорим попозже. На очереди в этом посте будет релиз уже 3-го по счету бесплатного шаблона ( Landing Page ) под различные направления. Очень много людей откликнулось на предыдущие выходы лендингов и я продолжу и дальше выкладывать полезности, разработанные лично.
Что в этом свадебном лендинге что Вы увидите? С чем часто сталкиваются пользователи? Все те же наболевшие вопросы, функциональность лендинга, техническая сторона и много других интересных вещей, о которых пойдет речь ниже. Устраивайтесь поудобнее, начинаем обзор всех входящих компонентов, настройка целей в Яндекс Метрике, Google Analytics и многое другое.
Предыдущие выпуски бесплатных шаблонов, которые могут вам приглянутся
Посмотреть функциональность и демо свадебного лендинга ( Посмотреть Демо )
Скачать исходники сможете в разделе «Демонстрация шаблона»
Структура и состав шаблона
Дизайн шаблона строился на простоте и функциональности, были использованы оверлеи при наведении курсора на какой-то определенный объект на сайте. Большой объем занимают шрифты ( Roboto, Nautilus, FontAwesome — иконочный шрифт ).
По части Javascript использовались плагины ( Flexslider, bxslider, Eliptext ) — перечислены самые основные и главные, остальное уже дорабатывалось и дополнялось под стиль шаблона. Всплывающие окна построены на FancyBox, которые используются при выводе модального окна с формой.
Файлы js, jpeg, png сжаты без потери качества, чтобы уменьшить общий вес сайта. Основной файл style.css остался без сжатия, для более удобного редактирования.
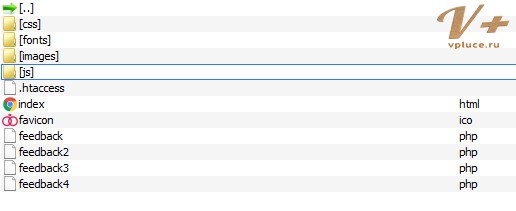
Структура расположения файлов можете посмотреть ниже на скриншоте, отсортированы по типам соответствия.
Структура сайта под свадебные услуги выглядит так:
Плюсы и минусы
Список преимуществ
— Чистый код ( в дальнейшем это хорошо скажется на SEO продвижении, т.к. поисковики любят чистые сайты и поднимают и в рейтинге вверх. Проверено уже много на многих проектах
— Липкое меню вверху страницы, вне зависимости куда будет скроллить ваш посетитель, основное меню будет всегда на виду + форма для обратного звонка.
— Современный, легкий, молодежный дизайн. Акцентировал специально на молодую аудиторию с использованием светло-синего цвета.
— Адаптивный дизайн ( Настольный компьютер, Планшет, Мобильный телефон ), чтобы проверить работу сожмите окно своего браузера, верстка будет автоматически подстраиваться под разрешение.
— Передача UTM-меток в письме. Не знаю ребята как вы, а я уже настолько привык метки видеть в заявках/лидах, так удобнее смотреть и видеть сразу ( канал, объявление, ключевой запрос и т.д. ). Наглядно и быстро видите картину без Метрики и Аналитикс.
— Уникальный дизайн, который специально отстраивал от конкурентов, изучая и выявляя слабые места ( надеюсь оцените по достоинству ).
— Оверлей элементы, для экономия места и раскрытия преимуществ на лендинге.
— Маска телефона в форме заявки ( удобство и быстрота заполнения по маске ).
1 незначительный недостаток:
— В секции «Меню и блюда», где перечислены блюда 6 наименований. Высота каждого наименования блюда зависит от содержимого текста. Самое простое решение — это сделать принудительные отступы из тега <br>, чтобы заполнить высоту
Демонстрация + настройка шаблона
Будьте внимательны, основной файл ( index.php ) имеет расширение PHP. Почему идет расширение php? — работают скрипты для вытягивания utm-меток, чтобы затем перебросить их в письмо, если будет расширение html — метки передавать в письмо не будут. С этим будьте внимательны!
Когда скачаете исходники, то все правки и изменения легко сможете сделать простой заменой текста и заменой картинок. Советую использовать редактор Notapad++, для продвинутых верстальщиков рекомендую Sublime Text. ( редакторы для правки исходного кода с подсветкой синтаксиса )
Демонстрация сайта и скачать исходные файлы можете по кнопкам ниже
Самые главные правки, которые Вам необходимо будет сделать, чтобы получать заявки к себе на почту, это заменить почту vasha_pochta@yandex.ru в файлах
( feedback.php, feedback2.php, feedback3.php, feedback4.php ) на свою, откройте эти файлы и найдите строку
1 2 3 4 5 | $headers = 'MIME-Version: 1.0' . "\r\n";
$headers .= 'Content-type: text/html; charset=utf8' . "\r\n";
if (mail('vasha_pochta@yandex.ru', 'Заявка с сайта '.$_SERVER['HTTP_HOST'], $message, $headers))
// если хотите отправлять нескольким адресатам, то пропишите через запятую адреса вот так 'vasha_pochta@yandex.ru, vasha2_pochata2@yandex.ru' |
Настройка целей. Для настройки отслеживания успешной отправки формы ( когда форма именно отправлено, корректный учет конверсий в системах аналитики ) для Яндекс Метрики и Google Analytics необходимо исправить эти две строки на свои с идентификатором и виртуальной страницей. Получается на лендинге 4 формы и в 4 местах нужно будет изменить эти строки в файле script.js
1 2 3 4 5 6 | ga ('send', 'pageview', '/form_kontaktu.html');
yaCounter12345678.reachGoal ('message_open');
Подсказки по вставке
'/form_kontaktu.html' - виртуальная страница для Google Analytics
12345678 - номер счетчика Яндекс Метрики, message_open - идентификатор цели |
После того, когда замените почту на свою, посмотрите в каком формате будут приходить письма. Все необходимые поля ( имя, телефон + 5 utm меток в одном флаконе )
Теперь самое время взять шаблон и настраивать его под себя. Очень много вопросов задавали в предыдущих выпусках раздачи собственных разработанных шаблонов. Поэтому хотел Вас попросить, если затрудняетесь с чем, то пишите в комментариях ниже, отвечу сразу как появится ваш вопрос. Либо можете писать в ВК ( см. Контакты ) подскажу по любым вопросам.
Делитесь с друзьями информацией и шаблоном — это будет лучшая награда для разработчика. Желаю вам удачи в нашем общем деле, прибыльных рекламных кампаний, высоких конверсий и много лидов/заявок.
Есть вопросы? Пишите в комментариях!
Релиз подготовлен, командой Vpluce.ru