 Многие ребята слышали о файле sitemap.xml — это та самая карта сайта. Но не многие понимают и знают, какую функцию выполняет и какие преимущества дает xml карта сайта. Давайте разбираться, для чего она нужна? как ее настроить у себя на сайте? Все детали описывать буду подробно, чтобы было понятно любому новичку как с этими инструментами работать и правильно выполнить все действия на своем блоге.
Многие ребята слышали о файле sitemap.xml — это та самая карта сайта. Но не многие понимают и знают, какую функцию выполняет и какие преимущества дает xml карта сайта. Давайте разбираться, для чего она нужна? как ее настроить у себя на сайте? Все детали описывать буду подробно, чтобы было понятно любому новичку как с этими инструментами работать и правильно выполнить все действия на своем блоге.
Не забывайте подписываться на обновления учиться — разбираться на примерах на страницах блога vpluce.ru
Что такое xml карта сайта и зачем она нужна
Карта сайта — это файл, в котором сохранены все записи ( посты ) блога, ссылки на блоге. Этот файл необходимо создавать, когда у Вас имеется достаточное количество информации на сайте. Имеет смысл создавать карту сайта, когда созданы и присутствуют у Вас на блоге : отдельные страницы, посты на вашем сайте. Если же сайт у Вас пуст, то создавать xml карту сайта следует попозже, когда наполните информацией Ваш ресурс

xml карта сайта — помогает поисковым роботам ( Яндекса, Google и другим ) быстро, качественно индексировать ваш сайт / блог на наличие нового материала, который Вы опубликовали ( написали, разместили ) у себя на сайте.
Вот как это работает на простом языке: поисковой робот заходит к Вам на блог, находит файл sitemap.xml где собраны и сохранены адреса и ссылки на ваши записи, робот просматривает этот файл, переходит на записи ваши, и заносит себе в базу, затем Ваши статьи появляются в поисковой выдаче поисковых систем
Карта сайта показывает поисковому роботу куда переходить, на что обратить внимание. Этим Вы облегчаете работу поисковикам, и ускоряете индексацию вашего блога.
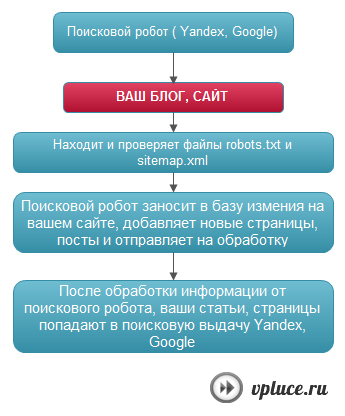
Быстрая индексация — залог быстрой раскрутки блога, его продвижение, а главное теперь страницы находятся в поисковой выдаче откуда к Вам на сайт попадают пользователи с поисковых систем. Посмотрите на схему, этапы прохождения
Заметили наверняка в схеме присутствует еще файл robots.txt о его правильном составлении и настройки я писал здесь Robots.txt указывает поисковому роботу где находится наша xml карта сайта
Создаем и настраиваем карту sitemap.xml
1. Для создания карты сайта на потребуется плагин для нашего движка WordPress, скачиваете вот этот плагин Google XML Sitemaps если не знаете как устанавливать плагин - можете прочитать.
2. Скачайте этот архив внутри архива будут два файла sitemap.xml — основная карта сайта, sitemap.xml.gz — сжатая карта сайта, которую воспринимают некоторые поисковики. Теперь эти два файла перекиньте себе в корень сайта. Они должны находится по адресам : ВАШСАЙТ.ru/sitemap.xml и сжатая карта ВАШСАЙТ.ru/sitemap.xml.gz
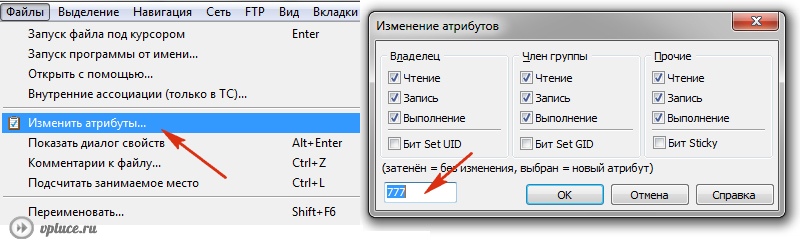
3. Вот этот шаг выполните обязательно, иначе будет неправильно работать формирование вашей карты сайта. Меняем атрибуты двух файлов, которые Вы выполните на 2 шаге. Атрибуты меняются на параметр «777» что дает возможность записи файла. Выделяете сначала один файл и заходите в Файл — Изменить атрибуты — Ставите 777 — Сохраняете. Затем также делаете и со вторым файлом. Смотрите как это можно сделать через Total Commander ( можете увеличить )
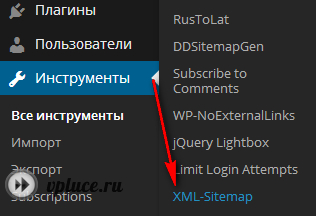
4. Заходите в админ. панель WordPress вашего блога — Инструменты — XML sitemap . Нажимаете на кнопку для создания карты сайта впервые

Чего добились настроив sitemap.xml
Каждый раз когда у вас на блоге появляется новый материал : публикации или страницы. Плагин автоматически будет строить новую карту сайта, где будут присутствовать ссылки на Ваши новые материалы. Запомните : карту сайта необходимо ставить! Это обязательно