 Прежде чем перейдем к практическим действиям по созданию тизеров ( как обычного так и анимационного ) давайте с первых строк разберемся, что такое статика и динамика в графических понятиях, иначе дальше будет путаница в формулировках.
Прежде чем перейдем к практическим действиям по созданию тизеров ( как обычного так и анимационного ) давайте с первых строк разберемся, что такое статика и динамика в графических понятиях, иначе дальше будет путаница в формулировках.
К уроку прикладываю видео-уроки, которые Вы посмотрите ниже. Советую так же подписаться на обновления блога, впереди много интересного.
Статический тизер — неподвижная картинка. Наиболее популярные форматы данного вида ( jpeg, png ). Вот пример статического:

Динамический ( анимационный ) тизер — меняющаяся картинка. В состав этого вида входит набор кадров, которые меняются в заданном интервале времени. Формат анимационных тизеров — Gif . Пример анимационного тизера:

О преимуществах ( плюсах и минусах ) мы поговорим в заключительной части статьи, а так же подведем итоги и выясним на какие моменты стоит обратить внимание.
Для практических действий нам понадобятся такие инструменты как Adobe Photoshop, Easy Gif Animator, Прямые руки.
Создание статического тизера
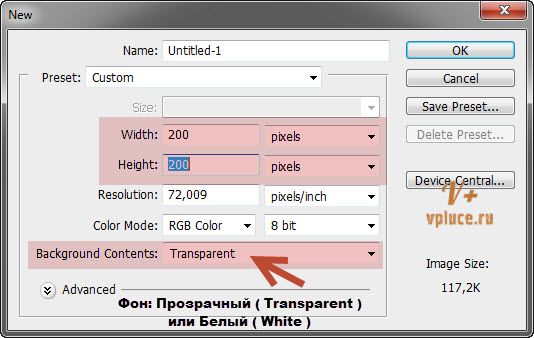
1. В программе Adobe Photoshop создаем новый холст размеров 200 на 200 пикселей. Это будет наша заготовка. 
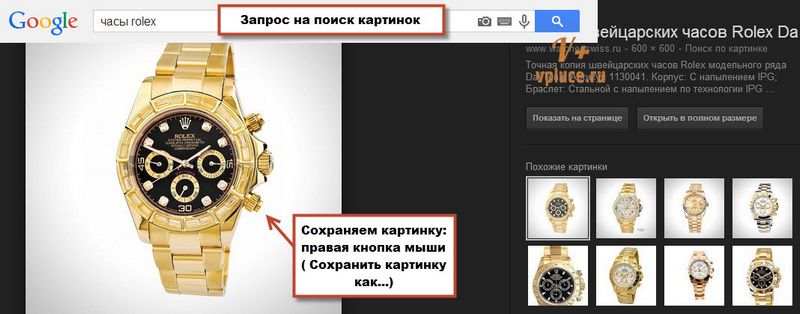
2. Поиск картинок в Google. Для примера я буду делать тизер связанный с часами Rolex. Идем в Google Картинки вбиваем запрос: «Часы Rolex» — выбираем понравившуюся картинку и сохраняем себе на компьютер
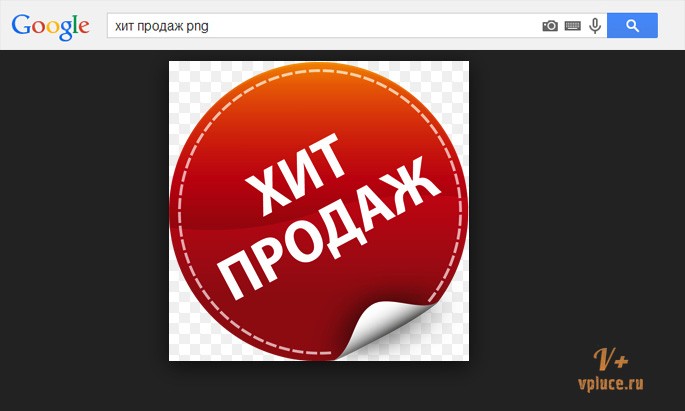
Сразу помимо самих часов потребуется еще картинка, это может быть ( Акция, Скидка, Лучший товар, Sale, Товар года и т.д. ) все в ваших фантазиях. Для примера я взял картинку следующего типа по запросу «хит продаж png» . Расширение png дает понять поиску, чтобы находились картинки с прозрачным фоном

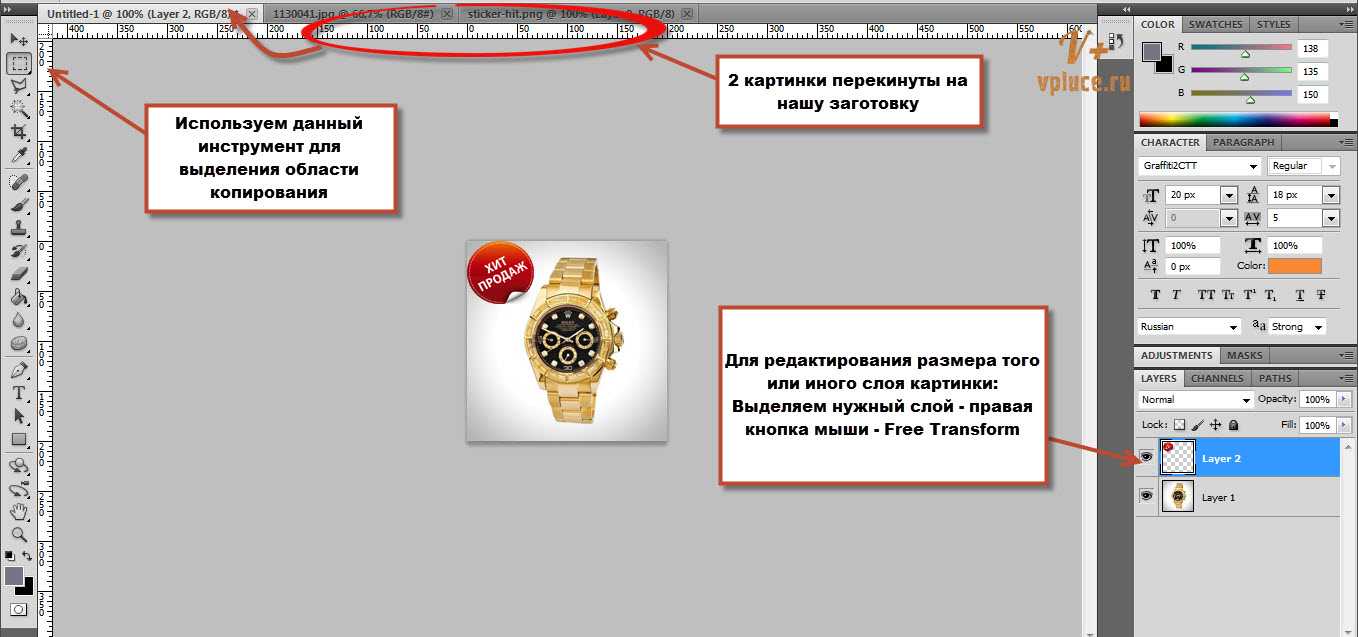
3. Вставка картинок. Берем эти 2 картинки и перетаскиваем в Adobe Photoshop, они будут располагаться в двух разных окнах. Итого у нас теперь 3 окна ( 1 — это заготовка , 2 и 3 — картинки которые мы подготовили )
4. Перекидываем 2 наши картинки на нашу заготовку. Тут все просто — зачем учить? Выделяем необходимую область — затем ( Ctrl + C ) — вставляем на холсте ( Ctrl + V ). Так же поступаем с перебросом картинки «Хит продаж»
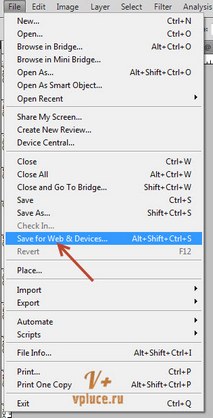
 4. Сохранение. Делайте сохранения для Web-ресурсов, так Вы сожмете картинки и мало что потеряете в качестве. Делается это следующим образом
4. Сохранение. Делайте сохранения для Web-ресурсов, так Вы сожмете картинки и мало что потеряете в качестве. Делается это следующим образом

Видео урок по созданию статического тизера. Для тех, если кому-то что-то было не понятно, пожалуйста смотрите это видео:
Создание анимированного тизера
Переходим к созданию анимационного тизера. Я решил не расписывать длинные инструкции с картинками на 1,5 километра вниз — сделал проще, подготовил для Вас Видео, в котором от и до покажу как создается анимация из кадров.
Вкратце чуть расскажу какой метод я использую:
Все кадры для будущего тизера будут браться из Роликов из Youtube или можно брать из любого видео, не важно где в интернете или на компьютере. Захват экрана и нужного нам кадра осуществляется кнопкой PrtSC ( Print Screen ), если кто не знает, то эта кнопка копирует в буфер обмена содержимое экрана. И далее с этими картинками мы будем работать в Adobe Photoshop и Easy Gif Animator ( в интернете поищите , все это добро можно скачать, торренты вам в помощь )
Переходим от слов к делу, наслаждаемся и применяем у себя методы в создании анимации
Подводим итоги:
1. Что использовать? Статический или динамический тизер?
— Здесь нельзя точно сказать, что будет работать лучше. Все зависит от многих факторов: целевая ауитория, рекламируемый товар, рекламная площадка, привлекательность самого тизера.
— Вот что точно могу сказать на 100% Тестируйте больше тизеров ( как статических так и динамические). Создавайте много вариантов ( около 50 штук )
— Часто бывает, что из пачки тизеров в 50 штук, зацепятся и будут крутиться где-то 3-4 тизера в тизерных сетях.
2. Плюсы и минусы
— В анимационном, Вы сможете показать больше информации, чем в статическом
— Анимационный тизер привлекает больше внимания, но чаще расценивается посетителями как рекламный
— Использовать Gif анимацию вместо Flash баннера. Правда есть существенный недостаток gif формата — это его большой размер. ( Gif — значительно большего размера нежели Flash баннер )
Как видите создание тизеров — легкое занятие, которое не требует супер спец. навыков для создания. Чуть практики и будет получаться лучше и красивее с каждым разом.
С уважением, Александр Лукьянов







Мне тут *******.ru в тизерной сети помогли бесплатно тизеры создать через тех поддержку